Jak wygląda przygotowanie projektu graficznego strony? #2 – koncepcja designu

W poprzednim wpisie blogowym mówiliśmy o specyfikacji jako pierwszym elemencie tworzenia strony internetowej. Dziś przyjrzymy się bliżej kwestii tworzenia koncepcji graficznej – jest to proces o wiele bardziej złożony niż zwykłe dobieranie kolorów czy efektów wizualnych, jak często potocznie się o nim myśli.
Etapy tworzenia koncepcji graficznej strony
Projekt struktury i zawartości
Pierwszym krokiem, gdy zaczynamy myśleć o wyglądzie naszej przyszłej strony, jest przygotowanie poglądowej wersji każdej z planowanych podstron. Czynność ta jest ściśle związana z poprzednim etapem – tworzeniem specyfikacji. Jeśli już bowiem wiemy, jakie podstrony chcemy umieścić na naszej witrynie, nie pozostaje nam nic innego jak zaplanować, jakie elementy będą się na nich znajdować i w jakiej konfiguracji. Warto zadbać o to, by dobór poszczególnych składowych budujących podstronę nie wynikał tylko z kwestii estetycznych, ale był podyktowany celem głównym naszej witryny. Przykładowo, jeśli projektujemy landing page, warto umieścić na nim element nawołujący do podjęcia określonej akcji – tzw. call to action.
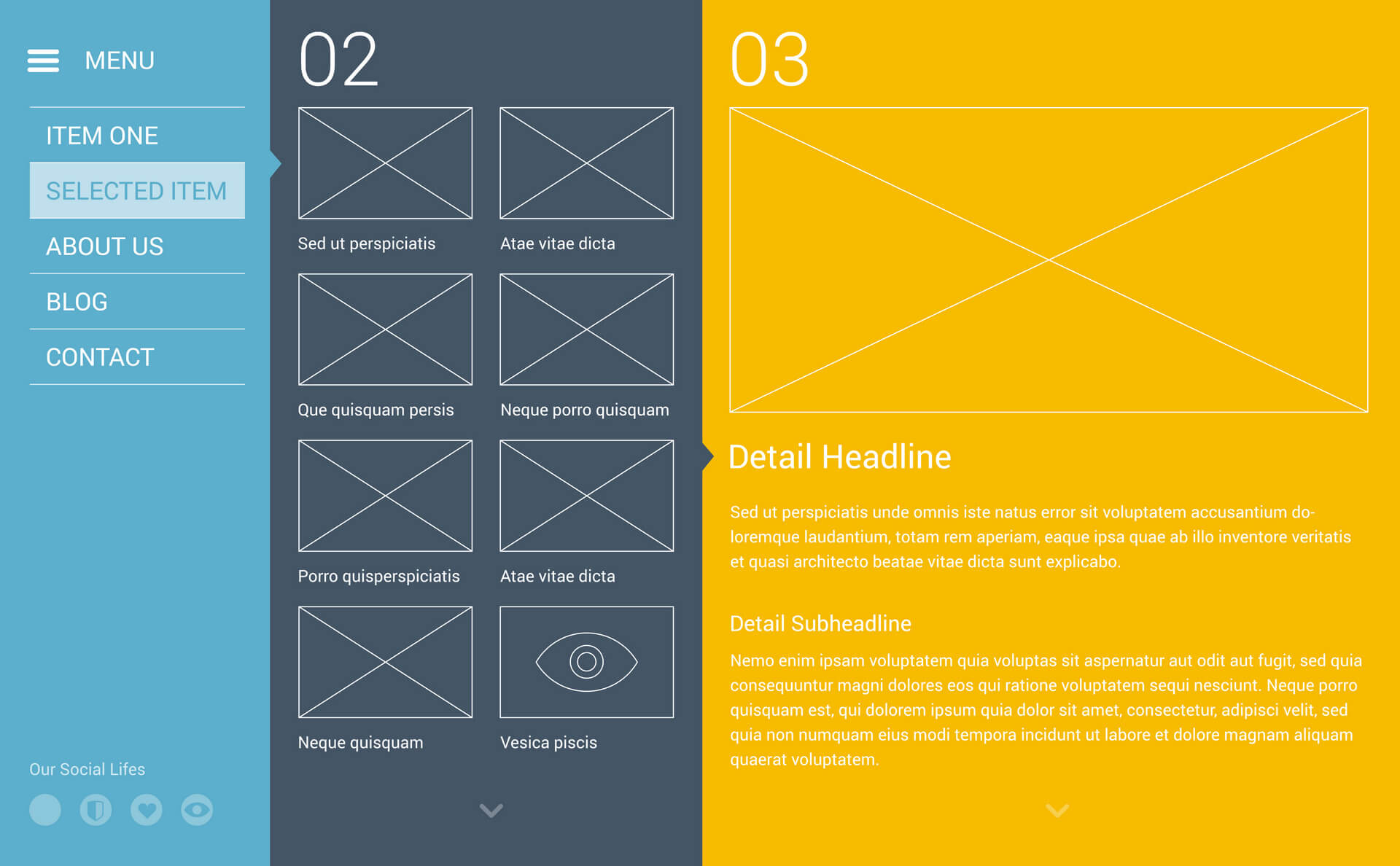
Na tym etapie chodzi o wstępne zaprojektowanie struktury poszczególnych podstron – możemy więc, dla oszczędności czasu, zrobić to na zwykłej kartce papieru. Inną opcją, pozwalającą na przygotowanie projektu z o wiele większą dokładnością, jest wykorzystanie do tego celu jednego z wielu dostępnych na rynku narzędzi do prototypowania, np. Adobe XD, Figma czy Axure. Dzięki nim możemy zaprojektować wygląd podstron w takim rozmiarze, w jakim będą one docelowo wdrażane, co pozwoli ustalić dokładne wymiary poszczególnych elementów oraz zbudować siatkę strony. Narzędzia te dają zwykle możliwość przygotowania makiet dynamicznych, czyli pokazujących, jak poszczególne elementy będą się zachowywały po określonych działania użytkownika, np. po kliknięciu. Warto wykorzystać tę opcję, aby zbudować projekt, który będzie w 100% spełniał standardy UX.
Nie można oczywiście zapomnieć o projektach RWD naszej witryny – w widokach mobilnych poszczególne elementy mogą bowiem zmieniać swą kolejność czy nawet znikać.
Projekt elementów graficznych
Gdy już posiadamy wstępną strukturę naszej witryny, czas pomyśleć o bardziej szczegółowych kwestiach związanych z jej wyglądem. To teraz warto zastanowić się nad jej kolorystyką, fontami – ich rodzajem, wielkością i grubością, czy innymi charakterystycznymi elementami budującymi jej styl wizualny. Te wartości można nanieść na przygotowanych wcześniej prototypach – dzięki temu otrzymamy projekt strony w kształcie zbliżonym do ostatecznego jej wyglądu.
Tak przygotowany projekt strony możemy zaprezentować klientowi, aby wyraził on swoje uwagi dotyczące zarówno ogólnej koncepcji wizualnej, jak i konkretnych rozwiązań związanych z obecnością lub przeznaczeniem określonych elementów. Warto wziąć je pod uwagę i zmodyfikować projekt tak, aby uzyskać pełną akceptację zleceniodawcy. Zagwarantuje nam to sprawne późniejsze wdrażanie strony oraz uniknięcie kosztownych poprawek na dalszych etapach, w efekcie zaś – satysfakcję klienta, co jest przecież naszym głównym celem.
Brzmi ciekawie? Umów się na 30 minutową bezpłatną konsultację, wspólnie sprawdzimy czy to ma sens w Twojej firmie.

Łukasz Maziarz
+48 502 475 596
maziarz@webiso.pl