Co to jest RWD i dlaczego warto zadbać, by nasza strona była responsywna?

Dziś chyba nikogo nie trzeba przekonywać o tym, że responsywność to must have na każdej stronie internetowej. Statystyki pokazują, że w zeszłym roku niemal 60% ruchu sieciowego wygenerowano właśnie na urządzeniach mobilnych. Przeglądamy sieć na swoich smartfonach i tabletach w drodze do pracy czy na uczelnię, robiąc zakupy czy spacerując z psem. Jak zadbać o to, by nasza witryna zawsze wyglądała dobrze, bez względu na wymiary sprzętu, na jakim ją wyświetlamy?
Co to jest RWD i jakie ma zalety?
Responsywne strony internetowe, czyli w skrócie RWD (ang. Responsive Web Design), to witryny, których wygląd zmienia się w zależności od wymiarów ekranu urządzenia, na którym je wyświetlamy.
Jak uzyskać RWD? Nie chodzi tutaj o konieczność projektowania strony na urządzenia mobilne od nowa, lecz o pewną reorganizację layoutu. Najczęściej w celu uzyskania responsywnego widoku stosuje się następujące działania:
- zmiana kolejności wyświetlania pewnych elementów,
- ukrycie (lub pokazanie) określonych elementów,
- zmiana wielkości określonych elementów.
Zadbanie o RWD w znaczący sposób wpływa to na satysfakcję użytkowników korzystających z naszej witryny, którzy zostają na niej dłużej, a potem często na nią wracają.
Poza User Experience warto także zwrócić uwagę na mniej oczywiste powody zadbania o responsywność strony. Google zwraca bowiem uwagę na tę cechę przy tworzeniu rankingu witryn w wyszukiwarce. Za analizę stron pod tym kątem odpowiada algorytm Mobile First Index. Lepiej ocenia on te witryny, w których zastosowane zostały zasady RWD. Wniosek jest prosty – jeśli zależy nam na tym, by nasza strona dobrze się pozycjonowała, warto zwrócić uwagę, by była ona responsywna.
Ogromną zaletą RWD, zwłaszcza w porównaniu z częściej wykorzystywanymi w poprzednich latach stronami mobilnymi, jest fakt, że responsywna witryna to jedna strona, nie zaś kilka różnych – co oznacza to, że jej adres URL cały czas jest taki sam. Sprzyja to optymalizacji pracy związanej z wdrożeniem witryny – gdy chcemy wprowadzić zmiany dotyczące wyświetlania strony na różnych urządzeniach, pracujemy cały czas w jednym kodzie źródłowym. To samo tyczy się kodów śledzących, np. Google Analytics – dla całej witryny RWD ustawiamy jeden kod, który obsługuje różne rozdzielczości.
Jak uzyskać responsywność?
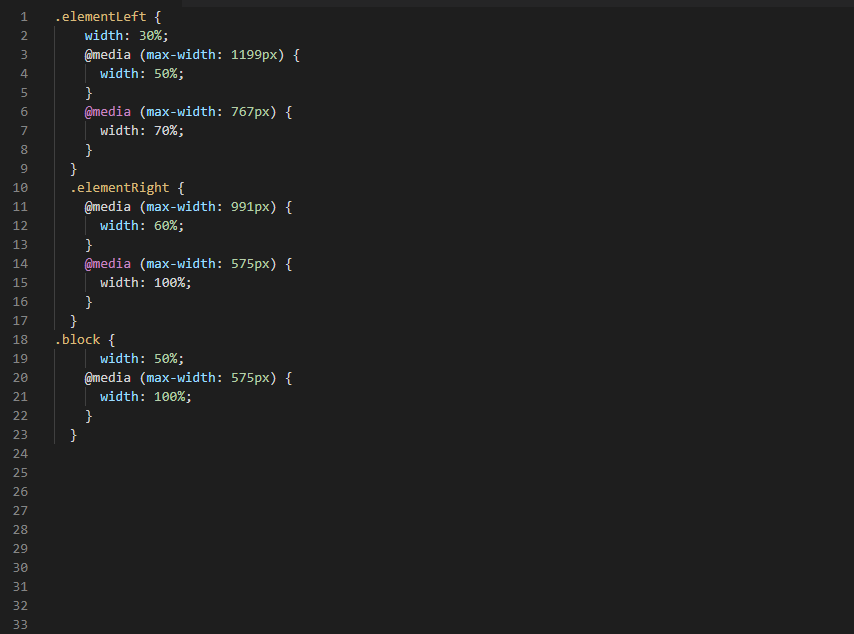
Za zmianę layoutu na wielu nieraz urządzeniach odpowiadają niepozorne fragmenty kodu CSS – tzw. media queries. Ustawiamy ten parametr dla elementu, który ma się inaczej prezentować w określonej rozdzielczości, zaznaczając granicę górną, dolną lub obie i definiując za pomocą języka CSS, jak element ten będzie w tym przedziale wyglądał.

O responsywności witryny należy pomyśleć jeszcze przed rozpoczęciem jej implementacji. Na samym początku warto zastanowić się, dla jakich rozdzielczości chcemy, by strona zmieniała swój wygląd. Na tej podstawie ustalamy tzw. breakpointy (punkty graniczne) – rozmiary w pikselach, po przekroczeniu których strona będzie zachowywała się inaczej. Następnie, w oparciu o tę wiedzę, warto rozrysować layouty dla każdego widoku. Dzięki gotowym makietom praca nad pisaniem kodu przebiegnie szybciej, my zaś uzyskamy estetyczny i funkcjonalny wygląd dla każdego urządzenia.
Warto projektować layout witryny w oparciu o zasadę „mobile first” – najpierw przygotowujemy wersję dla urządzenia mobilnego, a następnie widoki desktopowe. To odwrócenie tradycyjnej przez lata kolejności wynika z obserwacji zachowań użytkowników, którzy chętniej przeglądają dziś Internet właśnie na sprzęcie przenośnym. Dopasowanie się do tego trendu jest gwarancją tego, że nasza strona będzie zawsze dobrze się prezentować i działać, a co za tym idzie – przyciągać coraz to nowych odbiorców.
Brzmi ciekawie? Umów się na 30 minutową bezpłatną konsultację, wspólnie sprawdzimy czy to ma sens w Twojej firmie.

Łukasz Maziarz
+48 502 475 596
maziarz@webiso.pl