Praca UX designera jest bardzo specyficzna. Wiąże się z tym także stosowanie odpowiednich, specjalistycznych narzędzi do działania. I jak w każdej pracy związanej z programowaniem, także i tutaj mamy szeroki wybór propozycji. Spośród nich wyłoniliśmy pięć uznawanych za najlepsze do zadań związanych z UX designem. Dowiedz się, w jaki sposób mogą pomoc w wykonywaniu obowiązków związanych z tym stanowiskiem oraz czym poszczególne programy różnią się od siebie.
Czym jest UX design?
Zanim przejdziemy do omawiania konkretnych propozycji, warto najpierw wyjaśnić pobieżnie, czym tak właściwie jest UX design i kim jest UX designer. Ten drugi często mylony jest z UX Researcherem, co stanowi poważny błąd. Choć oba te stanowiska związane są ze stroną internetową oraz zapewnianiem użytkownikom jak najlepszego doświadczenia (user experience – stąd skrót UX), to jednak każde z nich zajmuje się innym jego aspektem.
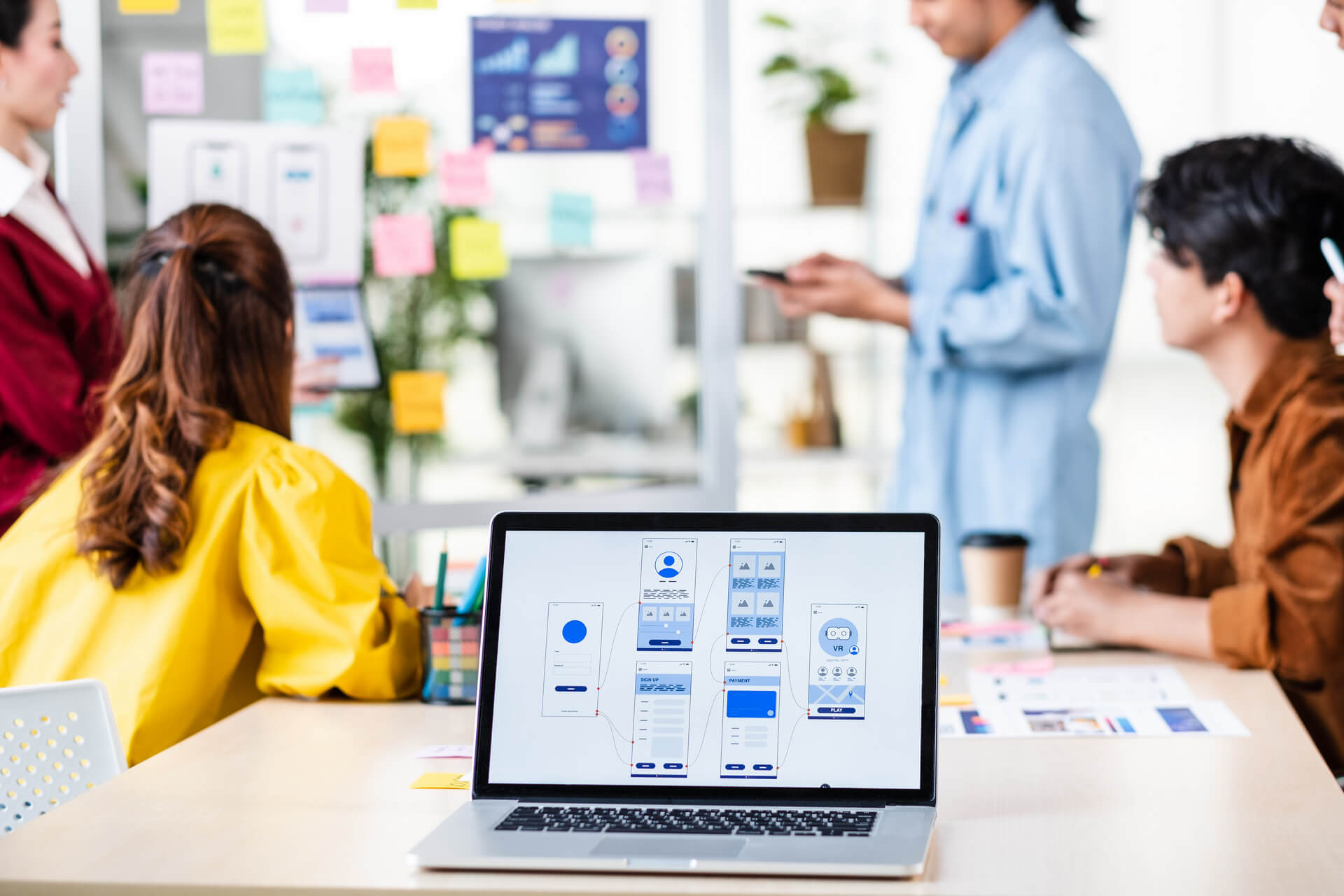
O tym, czym zajmuje się UX Researcher, pisaliśmy w osobnym poście. Natomiast UX designer zajmuje się głównie wprowadzeniem proponowanych przez niego rozwiązań. Czyli – musi umieszczać na stronie elementy, które mają za zadanie ulepszyć doświadczenie użytkowników oraz zadbać o jego aspekt wizualny i funkcjonalny. Rozwiązania te nie są wdrażane od razu – najpierw musi powstać makieta strony, która następnie zostanie oceniona przez testerów bądź wybraną grupę użytkowników. I to właśnie w tym celu potrzebne są odpowiednie programy.
Czym powinien charakteryzować się dobry program dla UX Designera?
Aplikacja, z której może korzystać UX designer, powinna zapewniać mu wszelkie niezbędne narzędzia do wdrażania pomysłów. Im więcej będzie mieć możliwości, tym oczywiście lepiej – nigdy nie wiadomo, która z funkcji będzie potrzebna. Jednak należy pamiętać, że aplikacja do tworzenia makiet stron nie zastąpi nikomu zmysłu estetyki, nie podpowie również, jaka forma (np. przycisku) najlepiej przypadnie do gustu internautom.
Aby UX designer mógł w pełni wykorzystać możliwości dawane przez program, musi posiadać choćby podstawowe doświadczenie w swoim zawodzie. Dopiero wówczas będzie mógł w pełni docenić ogrom funkcji dawanych mu przez pokazane tu propozycje. Nie oznacza to jednak, że nie mogą z nich korzystać początkujący UX designerzy – jednak będą musieli uczyć się od podstaw tego, co bardziej doświadczeni mają już niejako „we krwi”.
Wybraliśmy pięć programów, które cieszą się największym uznaniem UX designerów na całym świecie. Zobacz – może i Ty zdecydujesz się z nich skorzystać?

Brzmi ciekawie?
Umów bezpłatną konsultacjęAdobe XD
Adobe XD to narzędzie od doskonale znanej na rynku graficznym firmy. Powstało w celu umożliwienia tworzenia makiet stron, a także aplikacji i innych rozwiązań sieciowych, w tym gier online. Przypomina pod względem możliwości pokrewne rozwiązania producenta, ale jest stworzony w celu pomocy podczas projektowania UX – oraz UI, czyli interfejsu użytkownika, co warto zapamiętać.
W związku z powyższym mamy tu szereg wyspecjalizowanych narzędzi, jak:
- biblioteka przycisków różnego przeznaczenia (od nawigacyjnych po symbole towarów i usług);
- możliwość projektowania interfejsu dla wyświetlaczy różnych rozmiarów;
- tworzenie prostych animacji, w tym 3D;
- kopiowanie elementów interfejsu tak, aby łatwo umieszczać je na różnych stronach.
Trzeba do tego dodać, że cały program został zaprojektowany w ten sposób, że nie trzeba czytać złożonych instrukcji. Wszystko jest ułożone w sposób bardzo intuicyjny, a samo Adobe przygotowało samouczki wideo, dzięki którym szybko opanuje się wszystkie tajniki aplikacji.
Program można przetestować za darmo w wersji trial.
Figma
Figma to cieszący się dużą popularnością program do projektowania i prototypowania UX oraz UI. Warto podkreślić duże zainteresowanie programem, ponieważ w odróżnieniu od wydającego się istnieć „od zawsze” oprogramowania Adobe Figma ma zaledwie sześć lat. Czym zdobyła sobie uznanie użytkowników?
Można powiedzieć, że połączeniem najlepszych elementów konkurencyjnych rozwiązań w jedną, oryginalną całość. Dodano do tego prosty w obsłudze interfejs, skrywający mnóstwo możliwości, a ponadto zdecydowano się udostępnić aplikację wyłącznie w wersji chmurowej. Ma to kilka zalet – przede wszystkim UX designer może na bieżąco pokazywać wprowadzane zmiany UX Researcherowi, a Figmę można uruchomić na dowolnym sprzęcie.
Program udostępnia gotowe szablony oraz zestawy elementów interfejsu. I co najlepsze – wszystko za darmo. Są jednak pewne ograniczenia – można pracować równocześnie nad trzema projektami. Ale to w zasadzie jedyne – oprócz tego mamy te same możliwości, co w płatnej edycji, co jeszcze bardziej zachęca do wypróbowania narzędzia.

Sketch
Sketch to również bardzo chętnie używane przez UX designerów oprogramowanie. Nazywa się go czasem największym konkurentem Adobe i trzeba przyznać, że nie bez powodu. Aplikacja sama w sobie ma mnóstwo użytecznych funkcji, które pozwalają na stworzenie makiety strony. Wśród nich warto wymienić:
- symbole – komponenty, którym można nadawać odmienne wartości, dostosowując je w ten sposób pod kątem swoich potrzeb;
- pełne wsparcie dla plików svg oraz animacji – dzięki czemu można zmieniać rozmiary grafik bez obawy o utratę ich jakości;
- możliwość kopiowania CSS jednym kliknięciem – co pozwala na łatwiejszą implementację przez programistów;
- możliwość pracy zespołowej nad jednym projektem;
- wtyczki – są ich dziesiątki i wzbogacają podstawową wersję programu o kolejne możliwości.
Jedynym minusem jest to, że Sketch dostępny jest wyłącznie na system macOS, można także używać aplikacji webowej. Przed zakupem płatnej wersji wszelkie zalety Sketcha poznasz dzięki 30-dniowej edycji trial.
Axure
Axure to bardzo wszechstronne narzędzie, po które sięgają UX designerzy chcący zarówno stworzyć interaktywne makiety, jak i proste szkielety stron. W odróżnieniu od poprzednio wymienionych propozycji, tutaj do korzystania ze wszystkich możliwości niezbędna jest dłuższa praktyka. Jak jednak zgodnie twierdzą osoby korzystające z niego na co dzień, warto poświęcić na Axure swój czas.
Pod względem interfejsu jest dość „staroszkolny”, lecz funkcje są całkowicie współczesne i można korzystać z niego do takich zaawansowanych działań, jak np. tworzenie przejść pomiędzy widokami. Aplikacja oferuje biblioteki zawierające większość potrzebnych do pracy narzędzi, a ciekawa opcja to panele dynamiczne. Każdy może składać się z wielu elementów, a same elementy mogą mieć przypisane odmienne interakcje. We wprawnych rękach pozwalają stworzyć mnóstwo ciekawych efektów!
Co ważne – Axure jest wyłącznie desktopowy, jednak można udostępnić projekt do obejrzenia w wersji online. Osoba, która otrzyma do niego link, nie musi nigdzie się logować ani rejestrować.
Program dostępny jest w wersji testowej – pozwala ona na używanie go przez 30 dni. To wystarczająco, aby spróbować jego możliwości i zadecydować, czy warto nabyć licencję.
InVision Studio
InVision Studio to ostatni program w naszym zestawieniu. Jeśli nie przekonują Cię cztery poprzednie, może warto dać szansę właśnie jemu? Tym bardziej, że można z niego skorzystać za darmo. Producent wcześniej zrealizował sieciowe narzędzie do prototypowania, a Studio to niejako rozszerzenie pomysłów z tej właśnie edycji.
InVision Studio umożliwia zarówno stworzenie interfejsu od podstaw, jak i wykorzystanie gotowych szablonów. Możliwa jest również praca z samymi komponentami, tworzenie animacji bez konieczności sięgania po wtyczki czy narzędzia firm trzecich, a także tworzenie mikrointerakcji. Pod względem funkcji program wręcz rozpieszcza użytkowników – można w nim zrobić praktycznie wszystko, na co ma się ochotę (i czego się potrzebuje).
InVision Studio umożliwia skalowanie stron pod kątem konkretnych urządzeń, a workflow jest bardzo praktycznie zaprojektowany. Jedyna wada to fakt, że mamy tu tylko wersję na macOS.
Który z programów wybrać?
Każde z opisanych tu narzędzi zasługiwałoby na osobny tekst – dopiero mając taką ilość miejsca można by naprawdę opisać wszystkie istotne cechy każdego z nich. Postaraliśmy się jednak podkreślić najważniejsze zalety poszczególnych propozycji, które mogą zadecydować o tym, że sięgnie się po wybrany program. Który zatem powinien wybrać UX designer?
Ponieważ producenci umożliwiają użytkowanie wymienionych programów za darmo przez określony czas (lub nawet całkowicie za darmo), najlepiej sprawdzić samemu, w którym z nich będzie nam się pracowało najlepiej. Można także obejrzeć ich działanie w praktyce – w sieci znajdują się liczne filmiki, pokazujące, jak wygląda projektowanie przy wykorzystaniu każdego z nich. Jednak niezależnie od wyboru jedno jest pewne – każde z nich z pewnością pozwoli nam zaprojektować zamierzony interfejs.