Projektowanie strony internetowej to konieczność nieustannego podejmowania rozmaitych decyzji projektowych. Web designer na etapie przygotowywania projektu graficznego ustala wygląd poszczególnych widoków i składających się na nie sekcji, ich wzajemne ułożenie, a także – kolorystykę strony.
Psychologia barw
Zanim przejdziemy do konkretnych wskazówek dotyczących dobierania barw na strony www, warto poznać ogólną teorię psychologii kolorów. Kolory bowiem mają ogromną moc oddziaływania – wzbudzają w nas określone emocje i wywołują pewne uczucia. Marketingowcy często wykorzystują działanie kolorów, aby przekazywać naszej podświadomości konkretne komunikaty.
Co symbolizują określone kolory?
- Czerwony – dawniej traktowany jako kolor sygnalizujący niebezpieczeństwo, dziś wykorzystywany jest, kiedy chcemy coś zakomunikować użytkownikowi, przyciągnąć jego uwagę czy też wzbudzić silne emocje.
- Żółty – podobnie jak czerwony, dawniej ostrzegał o niebezpieczeństwie; dzisiaj wykorzystywany jest jako kolor kojarzący się z energią i optymizmem, czasem też – z zabawą i żartem. Barwa ta stymuluje także układ nerwowy oraz podbudza do myślenia.
- Pomarańczowy – to kolor energii, optymizmu i działania. Często wykorzystuje się go w przyciskach zachęcających do wykonania określonych akcji, na przykład na stronach sklepów internetowych.
- Niebieski – jest to kolor kojarzący się ze skupieniem, intelektem, a także – z zaufaniem i solidnością. Często wykorzystywany jest przez firmy technologiczne, farmaceutyczne, motoryzacyjne – czyli marki, w przypadku których niezwykle ważne jest zaufanie klientów do ich produktów.
- Zielony – to kolor kojarzący się z nadzieją, zdrowiem, spokojem, a także z ekologią i naturą. Używające go marki tworzą wokół siebie aurę zaufania oraz informują o wysokiej jakości usług.
- Czarny i biały – biel kojarzy się z prostotą i naturalnością, czerń to klasa, elegancja i styl. Barwy te, zestawione razem, tworzą eleganckie layouty, sugerujące, że mamy do czynienia z produktami lub usługami klasy premium.
Należy oczywiście pamiętać, że symbolika barw nie jest uniwersalna, przeciwnie – różne barwy w różnych kulturach są nośnikami innych, często zupełnie odmiennych znaczeń. Znaczenie kolorów jest zależne od uwarunkowań kulturowych, geograficznych, demograficznych, a także – od naszych indywidualnych preferencji.
Jak dobierać kolory na stronę www?
Zestaw barw znajdujący się na witrynie internetowej powinien być spójny i atrakcyjny. Dobrym punktem wyjścia do wybrania palety kolorystycznej jest logotyp marki, dla której tworzymy stronę – dominujący w nim kolor można uczynić podstawową barwą na naszej witrynie. Jak jednak dobrać pozostałe kolory, tak aby strona wyglądała estetycznie?
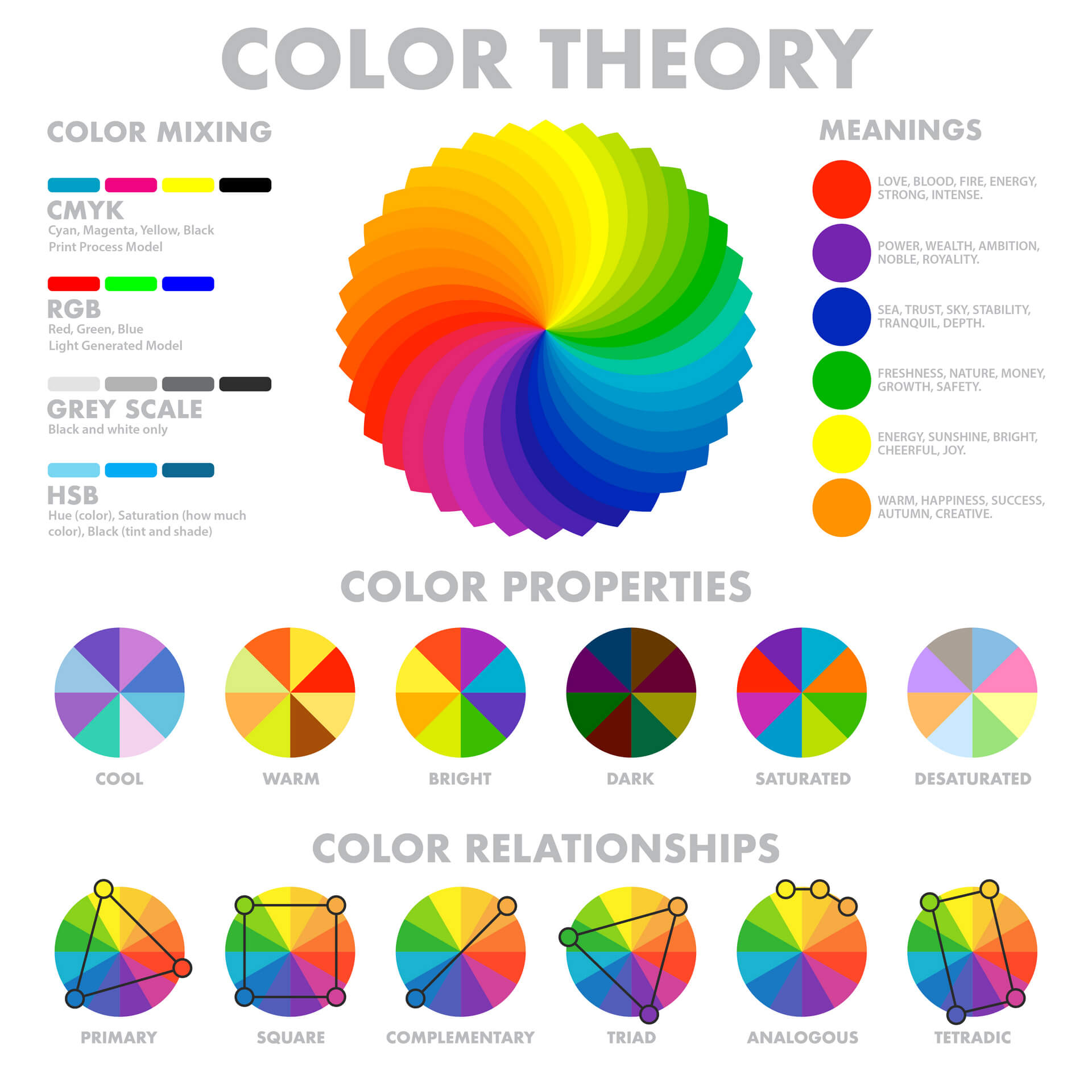
Istnieją różne warianty doboru pasujących do siebie kolorów. Do ich harmonijnego układania służy tak zwane koło barw. W zależności od położenia na nim wybranych kolorów możemy mówić o różnorodnych układach kolorystycznych, które możemy zastosować na naszej stronie www:
- Kolory komplementarne – są to kolory znajdujące się w kole barw dokładnie naprzeciwko siebie. Zestawienie ich daje mocny efekt kontrastu – przy czym mamy gwarancję, że kolory te do siebie pasują, dopełniając się.
- Triada kolorystyczna – jest to zestaw trzech kolorów oddalonych od siebie na kole barw o 120 stopni. Pozwala ono uzyskać kolory z jednej strony na tyle różniące się od siebie, by stworzyć ciekawy zestaw kolorystyczny, z drugiej – bardziej spójne wewnętrznie niż kolory komplementarne.
- Kolory analogiczne – wybrane kolory leżą na kole barw w określonych od siebie odstępach. Jest to wariant, który pozwala na stworzenie harmonijnego połącznia kolorystycznego, w którym żaden z kolorów nie będzie dominujący.
- Kolory monochromatyczne – jest to zestaw odcieni jednego koloru; na kole barw można je umiejscowić na linii biegnącej od jego obrysu do jego środka.

Koło barw i różne układy kolorystyczne.
Oczywiście wybrane kolory nie powinny występować w identycznych proporcjach. Projektanci często w przypadku interfejsów posługują się zasadą 60 – 30 – 10. 60% zajmuje tło kompozycji, które powinno być jak najbardziej przejrzyste i ułatwiać poruszanie się po stronie. 30% widoku powinny zajmować większe elementy, które tworzą strukturę strony, powinny więc w jakiś sposób się na niej wybijać – można tu użyć kolorów bardziej wyrazistych. 10% stanowią zaś elementy akcentowe, które powinny się w wyraźny sposób wyróżniać na stronie, zwracając uwagę na jej najistotniejsze elementy.
NARZĘDZIA DO DOBORU KOLORYSTYKI NA STRONY WWW
Na szczęście nie jesteśmy zdani zupełnie na siebie, jeśli chodzi o wybór kolorystyki strony www. W Internecie istnieje wiele narzędzi, które mogą nam pomóc w trafnym wyborze barw oraz zainspirować nas dzięki setkom zestawów kolorystycznych stworzonych przez innych użytkowników. Można tu wymienić bezpłatne aplikacja online, takie jak na przykład Adobe Color, Color Hunter czy Design Seeds. Warto także zainstalować wtyczki do przeglądarek, które ułatwią nam pracę z kolorem – na przykład ColorZillę, jeśli korzystamy z Google Chrome lub Mozilli Firefox.