Gdy już mamy dokładną specyfikację naszej przyszłej strony oraz jej projekt graficzny, możemy przystąpić do kluczowego etapu, czyli jej implementacji. Właściwie – nie my, ale zespół developerski.
Wdrożenie strony za pomocą odpowiednich technologii
Kodowanie strony to w zasadzie sedno całego procesu, jakim jest tworzenie strony www. Na tym etapie pałeczkę przejmują programiści – czasem, w przypadku prostych stron, całość prac jest w stanie wykonać jeden developer, czasem zaś odpowiedzialny jest za to cały zespół. Zadaniem programistów jest stworzenie witryny w takim kształcie, jaki zaakceptowano na poprzednich etapach – a zatem jak najlepsze oddanie designu z projektu graficznego oraz wykonanie takich funkcjonalności, jakie wyszczególniono w specyfikacji.
Często na tym etapie prace dzieli się na tzw. back-end oraz front-end. Ten pierwszy dotyczy komunikacji strony z serwerem oraz z bazą danych, wdrażania odpowiednich funkcjonalności, zapewnienia bezpieczeństwa naszym danym, najogólniej zaś – dbaniem o poprawną logikę funkcjonowania strony. Zadaniem programistów front-end jest z kolei dopilnowanie, by witryna od strony użytkownika (czyli od frontu) wyglądała (i zachowywała się) dokładnie tak, jak zostało to zaprojektowane na makiecie i w koncepcji designu. Mówiąc w dużym skrócie – efekty pracy programisty front-end możemy zobaczyć na stronie gołym okiem jako wygląd witryny, pracę programisty back-end widać w tym, że wszystkie funkcjonalności na stronie działają tak, jak powinny.
Technologie IT używane przez programistów na tym etapie zazwyczaj są definiowane już wcześniej, czasem jednak dopiero podczas wdrożenia okazuje się, że aby osiągnąć lepszy efekt, konieczne jest zastosowanie innych narzędzi. Dlatego ważna jest otwartość programisty na różne rozwiązania i aktywne szukanie przez niego narzędzi, które pozwolą mu zoptymalizować swoją pracę oraz osiągnąć bardziej satysfakcjonujący efekt końcowy.
Często klient może na bieżąco śledzić postępy prac dzięki umieszczeniu strony na wewnętrznym serwerze firmy wykonującej witrynę.
Umieszczenie na stronie treści
Gotowa strona internetowa – w zależności od tego, jak wygląda umowa z osobą lub firmą wykonującą naszą stronę – może zostać wypełniona odpowiednią treścią: materiałami tekstowymi, graficznymi lub audiowizualnymi. Mogą być one dostarczone przez klienta lub też przygotowane przez agencję w ramach całościowej usługi.
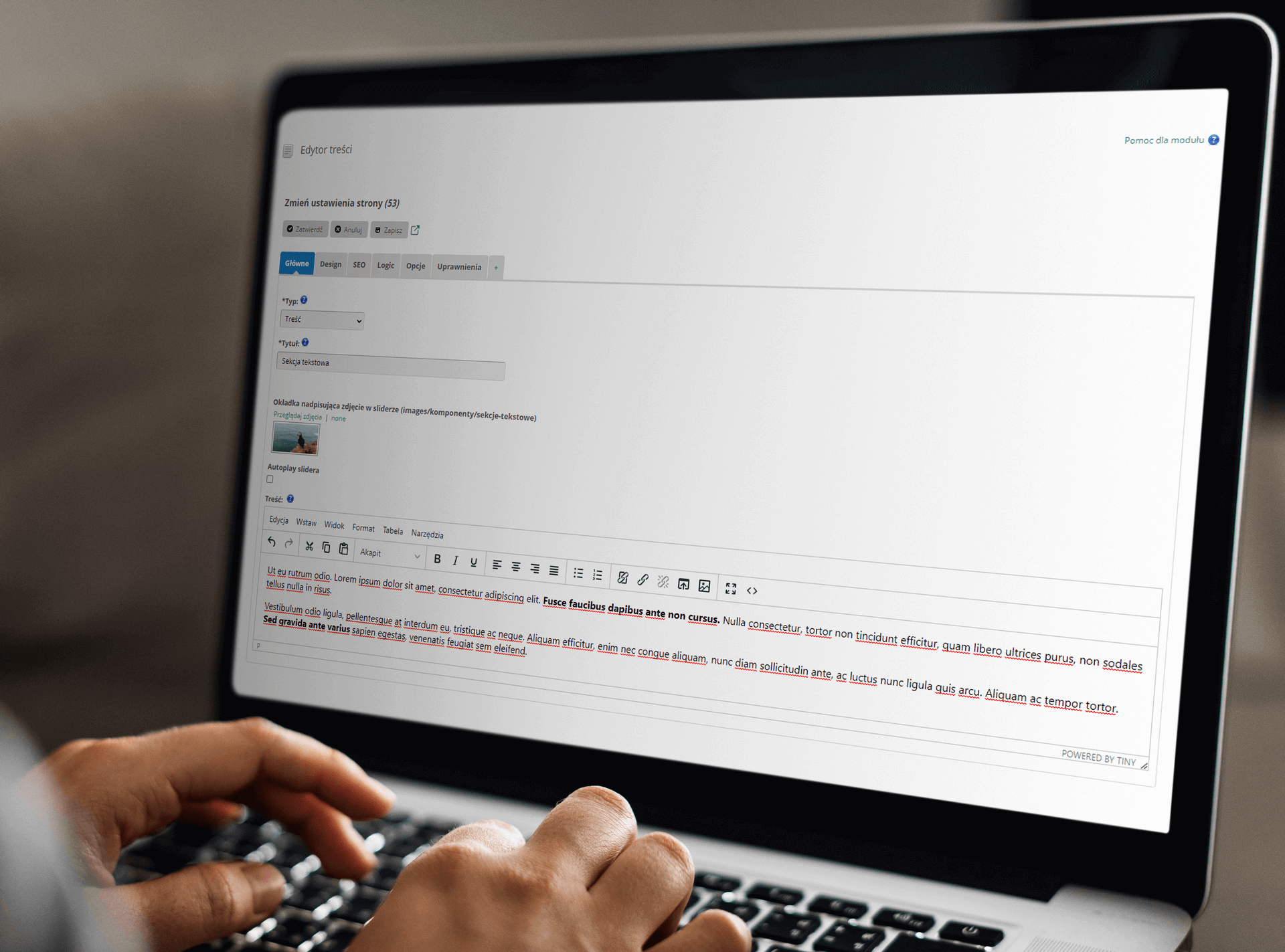
Często firma zewnętrza jest zobowiązana wprowadzić te materiały bezpośrednio na stronę – jest to wygodna opcja, jeśli jednak nasza witryna jest umieszczona na CMS-ie, przy niewielkim nakładzie pracy możemy zrobić to sami. W tym celu agencja wykonująca stronę powinna zadbać o nasze przeszkolenie z obsługi panelu CMS, abyśmy potrafili samodzielnie umieszczać na stronie treści, usuwać je lub modyfikować.

Samodzielne wprowadzanie treści na stronę za pomocą panelu CMS.
Testowanie
Na napisaniu strony internetowej się jednak nie kończy. Bez systemu szczegółowych testów nawet na najlepiej napisanej stronie będą pojawiały się błędy. Dlatego właśnie absolutnie niezbędne jest sprawdzenie, krok po kroku, czy wszystko działa tak, jak należy.
Testerzy działają często w oparciu o precyzyjne scenariusze zachowań użytkownika, który chce na naszej stronie wykonać określoną akcję. Przejście przez testera przez tę potencjalną ścieżkę i „wyłapanie” na niej wszystkich błędów to gwarancja, że strona oddana do użytku będzie działała w 100% tak, jak powinna.