Projekt graficzny strony internetowej – na co zwrócić uwagę

W tym artykule pokażemy Ci, na co zwrócić uwagę podczas tworzenia projektu graficznego strony internetowej. Jak podejść do tematu, by ułatwić potencjalnemu klientowi korzystanie z witryny i zrobić dobre „pierwsze wrażenie”.
Dlaczego projekt graficzny?
Możesz zastanawiać się, dlaczego posługujemy hasłem „projekt graficzny”, a nie „strona internetowa”. Projekt graficzny to początek wszystkiego, co zadzieje się na Twojej stronie internetowej. Determinuje wygląd wszystkich podstron, jeżeli tylko dbasz o spójność witryny. Zwykle, zgłaszając się do agencji, otrzymujesz projekt graficzny, który jest idealną, najbardziej użyteczną wersją Twojej strony internetowej, dopasowaną do Twoich potencjalnych klientów.
Projekt graficzny przede wszystkim dla Twojego klienta
Podczas projektowania strony internetowej zawsze powinniśmy pamiętać o potrzebach naszych klientów. Jednak, aby móc je poznać, musimy zdefiniować, kim oni są. Określenie grupy docelowej, do której powinna trafiać strona, zdecydowanie ułatwia projektowanie. Łatwiej, a przede wszystkim trafniej, dobieramy kolorystykę strony, rozmieszczamy kluczowe elementy, ale także opracowujemy komunikaty, odpowiadające oczekiwaniom konkretnych grup.
Jesteś producentem zabawek. Oferujesz produkty dla dzieci. Jednak zastanów się, kto jest Twoim potencjalnym klientem? Rodzice, ewentualnie hurtownicy. Możesz zatem śmiało odejść od nasycania strony internetowej bajkowymi postaciami. Skup się na podkreślaniu bezpieczeństwa produktów i walorów edukacyjnych – zwykle na tym zależy rodzicom.
Tak jak i grupie potencjalnych klientów, musisz przyjrzeć się również konkurencji. Warto przeanalizować branżę, jednak nie po to, aby Twój projekt graficzny stał się kopią stron konkurencji, lecz aby spełniał oczekiwania klienta. Dokładnie mowa tutaj o oczekiwaniach, które wynikają z pewnych przyzwyczajeń klientów Twojej branży.
Przykładowo, na stronach agencji interaktywnych zwykle zaplanowane są zakładki z realizacjami. Pominięcie tak kluczowego elementu byłoby więc ze szkodą dla wizerunku Twojej firmy, jeśli działa ona w tej branży. Analiza branży ma służyć wyłapaniu takich elementów na stronie, które są stałe i których potrzebują Twoi klienci.
Użyteczność projektu strony graficznej
To określenie nieustannie zyskuje na popularności. Dlaczego? Internauci stają się coraz bardziej wymagający. Mamy coraz mniej czasu, aby zdobyć ich uwagę i przeprowadzić przez ścieżkę zakupową. Co kryje się pod hasłem „użyteczność”? To przede wszystkim intuicyjność i czytelność strony.
Jakie elementy i funkcje mają duży wpływ na użyteczność strony internetowej?
- Intuicyjne rozmieszczenie elementów na stronie
Przykładowo, menu zawsze znajduje się na górze strony, na dole występuje stopka, w której zawsze znajdziemy dane kontaktowe lub odnośnik do kontaktu.
- Przejrzysta struktura menu
Zadbajmy o intuicyjny podział, który sprawi, że nasi klienci zawsze szybko znajdą to, czego szukają. Duże znaczenie będzie miało również odpowiednie nazewnictwo zakładek.
- Szacunek do przyzwyczajeń internautów
Internauci mają wiele swoich przyzwyczajeń. Przykładem może być logo, które zawsze przenosi na stronę główną. Nie lekceważmy takich przyzwyczajeń, aby unikać dysonansów, które często skutkują utratą klienta.
- Wyróżnij linki, przyciski i inne elementy kluczowe w nawigacji po stronie
Wyróżnienie przycisków służy nie tylko klientowi, lecz również Tobie. Oznaczając odpowiednie przyciski – wyróżniając je spośród innych, możesz zdeterminować ścieżkę, jaką będzie podążał klient po Twojej witrynie. Ze strony głównej zaproś go do galerii realizacji, nie zapomnij następnie o formularzu kontaktowym z nawołaniem do akcji. Być może to jest sposób na zwiększenie liczby zapytań ofertowych?
Czytelność projektu graficznego
Może to podstawa, jednak należy o niej wspomnieć. Zawsze dbajmy o czytelność komunikatów zamieszczanych na stronie. Nie mówię tutaj tylko o odpowiednim kontraście między tekstem a tłem strony. Ważne jest także: wyróżnienie nagłówków, stosowanie różnych rozmiarów i typów czcionek, np. do dłuższych tekstów takich, które wspierają szybkie czytanie.
Na tej płaszczyźnie szczególnie należy pamiętać o tych, którzy bardzo szybko przeglądają strony – takich internautów mamy coraz więcej. Dla tych klientów bardzo cenne będzie podsumowanie najważniejszych sekcji na stronie. Takie elementy wyróżniają się podczas szybkiego „skanowania” strony wzrokiem, wówczas istnieje większa szansa, że niecierpliwy użytkownik na dłużej pochyli nad daną sekcją na stronie.
Projekt graficzny strony internetowej – kolorystyka nie może być przypadkiem
Czy wiesz, że każdy kolor ma jakieś konotacje? Konotacje, czyli skojarzenia, które z sobą niesie. Oczywiście zadbaj o to, aby kolorystyka projektu graficznego była spójna z ogólnym brandingiem marki. Jeżeli jednak wybór logo jest jeszcze przed Tobą, skorzystaj z mocy kolorów.
Czy wiesz, że kolor pomarańczowy wzbudza apetyt? Przypomnij sobie kolory Pyszne.pl. ???? A zastanawiałeś się, dlaczego w logotypach baków, przychodni medycznych i aptek zwykle występuje kolor niebieski? To kolor zaufania, kojarzony również z harmonią i przejrzystością.
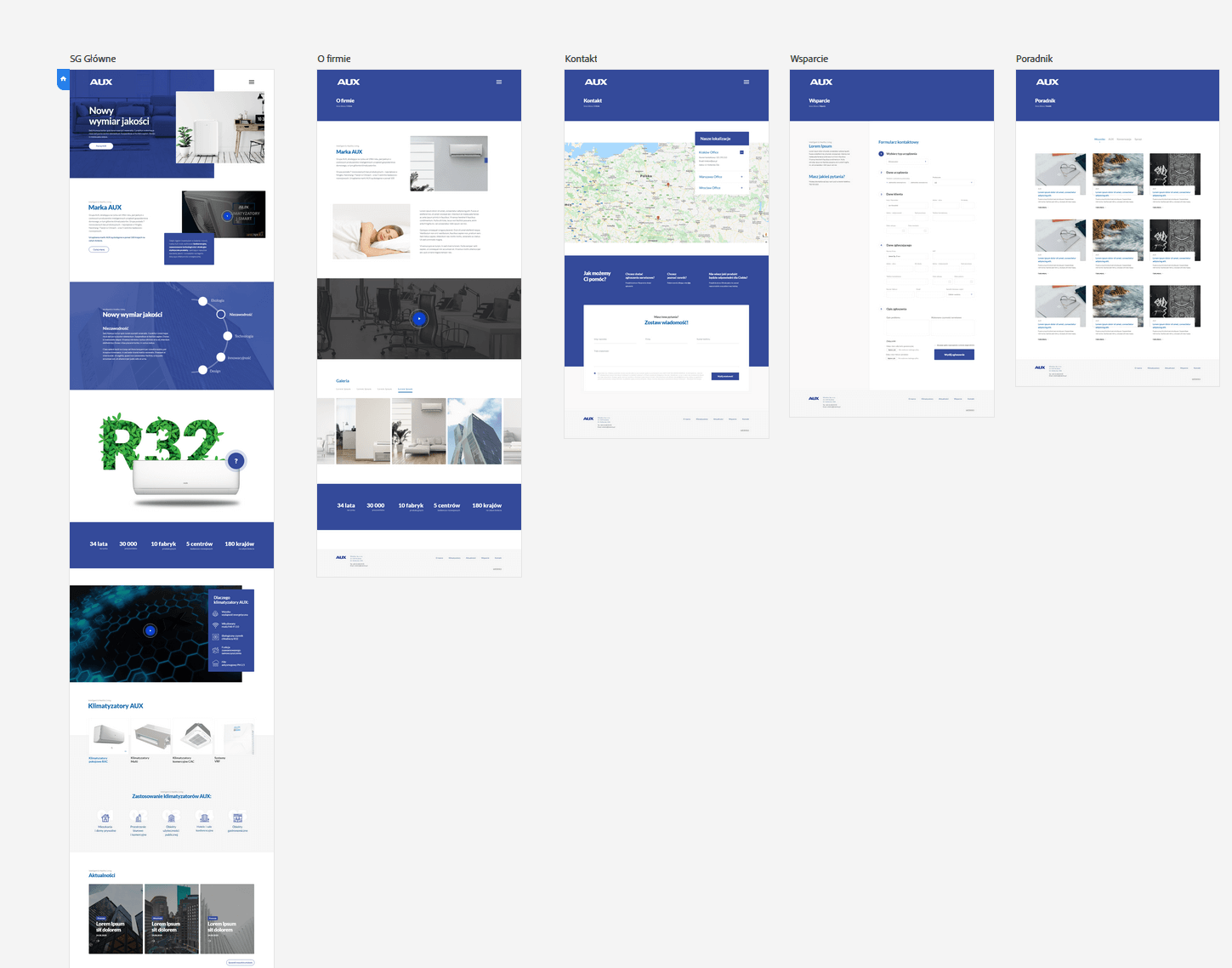
Różnorodność układu podstron
Chociaż strona powinna być spójna, nie oznacza to, że każda z podstron powinna być utworzona na tym samym szablonie. Wygląd poszczególnych zakładek powinien być dostosowany do materiałów, które chcesz na nich przedstawić, a przede wszystkim do tego, co chcesz wyróżnić.
Przykładowo, na podstronie Kontakt duże znaczenie będzie miało odpowiednie wyróżnienie formularza, a na karcie wpisu blogowego kluczowe będzie dobranie takich czcionek, które ułatwią czytanie, a także zaplanowanie wypunktowań czy tabel. O ile na podstronie O nas wystarczy wdrożyć sekcje na treść i zdjęcia lub filmy, tak na podstronie, która służyła będzie do prezentacji produktów – np. maszyn, przydadzą się tabele czy też przestrzeń na zamieszczenie plików do pobrania.
Jaki jest cel projektu graficznego strony?
Być może od tego punktu powinniśmy zacząć, jednak cele często pojawiają się już wtedy, gdy definiujesz potrzeby swojego klienta.
Spróbuj jednak zastanowić się nad tym, jakiego kolejnego kroku oczekujesz od klienta, który odwiedza Twoją stronę. Czy projekt graficzny strony internetowej maksymalnie ułatwia poczynienie tego kroku?
Chcesz, aby potencjalni klienci pozostawiali adres e-mail, by byli na bieżąco ze szkoleniami, które prowadzisz? Zdecyduj się na formularz kontaktowy już stronie głównej, najlepiej z zachęcającym nawołaniem do działania. A może zależy Ci na tym, aby odwiedzali Twój salon meblowy? Pomyśl o uwzględnieniu w projekcie strony głównej mapki, poprzez którą szybko będą mogli wyznaczyć trasę. Ogranicz liczbę kroków na stronie do minimum, determinuj pożądane działania.
Testuj, testuj, testuj
Po uruchomieniu strony koniecznie pokaż ją kilku osobom, które nie widziały wcześniej projektu graficznego. Ważne, aby były to osoby w różnym wieku, o zróżnicowanym doświadczeniu z Internetem. Testujcie stronę. Znając branżę, wyznaczcie sobie cele, np. na stronie cukierni chcę odnaleźć informację o dostępnych smakach tortów, na stronie serwisu laptopów poszukuję informacji o tym, czy dana marka jest w tym miejscu reperowana. Po próbach odnalezienia tych informacji, oceńcie, na ile było to skomplikowane zadanie. Każdą ścieżkę, która uznana zostanie za trudną – upraszczajcie.
Brzmi ciekawie? Umów się na 30 minutową bezpłatną konsultację, wspólnie sprawdzimy czy to ma sens w Twojej firmie.

Łukasz Maziarz
+48 502 475 596
maziarz@webiso.pl